Un usuario decide permanecer o no en tu página web en tan solo 5 milisegundos. Así de importante es el diseño de una Página Web. El diseño de la web va a transmitir un mensaje sobre tu marca e influirá en cómo es percibida tu marca por los usuarios. Imagina que conoces a un persona por primera vez, en menos de un segundo ya percibes si es una persona limpia, organizada y si te inspira confiaza...Con tu marca ocurre lo mismo:
- El 94% de las primeras impresiones proviene del diseño de tu sitio web.
- El 75% de la credibilidad de un sitio web está provocada por el diseño.
- El 73% de las empresas invierten en diseño para diferenciar su marca de la competencia.
Nuestro Proceso de Diseño y Creación de Páginas Web
En nuestro enfoque para crear páginas web, nos esforzamos por ofrecer un servicio más completo que la competencia, centrándonos en tres pilares fundamentales: diseño de calidad, hosting confiable y un soporte excepcional. Cada paso de nuestro proceso se adapta para brindar la mejor experiencia a nuestros clientes y sus usuarios.
En cada etapa de nuestro proceso, nuestro objetivo es brindar una página web de alta calidad que cumpla con tus necesidades y expectativas, garantizando una presencia en línea efectiva y exitosa para tu negocio.
Nuestros Fundamentos del Diseño Web
Existen tres aspectos fundamentales que deben distinguirse claramente en el diseño web: la usabilidad, la accesibilidad y la estética. Los tres desempeñan roles igualmente cruciales, ya que una página web funcional pero sin atractico no logrará inspirar confianza ni proyectar una imagen de marca sólida. Por otro lado, una página web con una buena estética pero con una navegación complicada o una experiencia de usuario deficiente, no sólo frustará al usuario si no que será incapaz de convertir visitantes en clientes.
Estética
El primer paso consistirá en determinar el tipo de diseño web que se aplicará al sitio web. El tipo de diseño vendrá determinado por dos factores:
- La imagen de marca. Será de gran ayuda si la marca o cliente tiene una imagen de marca consolidada. Los elementos principales de la imagen de marca son el logo, la carta de colores y las tipografías.
- El usuario final o público objetivo. El lenguaje visual y el tipo de contenidos serán distintos dependiendo de a qué público objetivo nos dirijamos.
Usabilidad
La usabilidad web se refiere a la medida en que una página web permite a los usuarios acceder y navegar por ella de manera intuitiva, sencilla y rápida. Para evaluar la usabilidad web, se consideran los siguientes aspectos:
- Eficiencia: Se refiere a si los usuarios pueden cumplir sus expectativas o necesidades de manera efectiva. Por ejemplo, si pueden encontrar y leer las características de un producto o servicio.
- Eficacia: Implica si los usuarios pueden alcanzar sus objetivos en un período de tiempo corto. Por ejemplo, si pueden encontrar y leer las características de un producto o servicio en el menor número de clicks posible.
- Satisfacción: Se relaciona con la percepción del usuario sobre la facilidad, rapidez y eficacia de su experiencia al navegar por el sitio web.
Accesibilidad
La accesibilidad web es un aspecto fundamental que involucra la creación de sitios web que puedan ser utilizados por una amplia variedad de personas, incluyendo aquellas con discapacidades. Para lograr la accesibilidad, es esencial contar con un diseño web responsive, lo que significa que el sitio debe poder visualizarse correctamente en cualquier tipo de dispositivo, adaptándose a las diferentes necesidades y capacidades de los usuarios.
Al final es importante conseguir que el sitio web que creemos obtenga consistencia y una imagen distintiva, logrando un equilibrio visual entre todos los elementos gráficos (colores, gráficos, fondos, tipografías), que sea intuitiva y de fácil acceso a los contenidos que interesen al usuario, y que sea accesible, adaptándose a las diferentes necesidades de los usuarios.
Los Elementos Clave del Diseño Web
Los elementos esenciales del diseño web son la jerarquía visual, el juego de colores y la elección tipográfica.
La paleta de colores
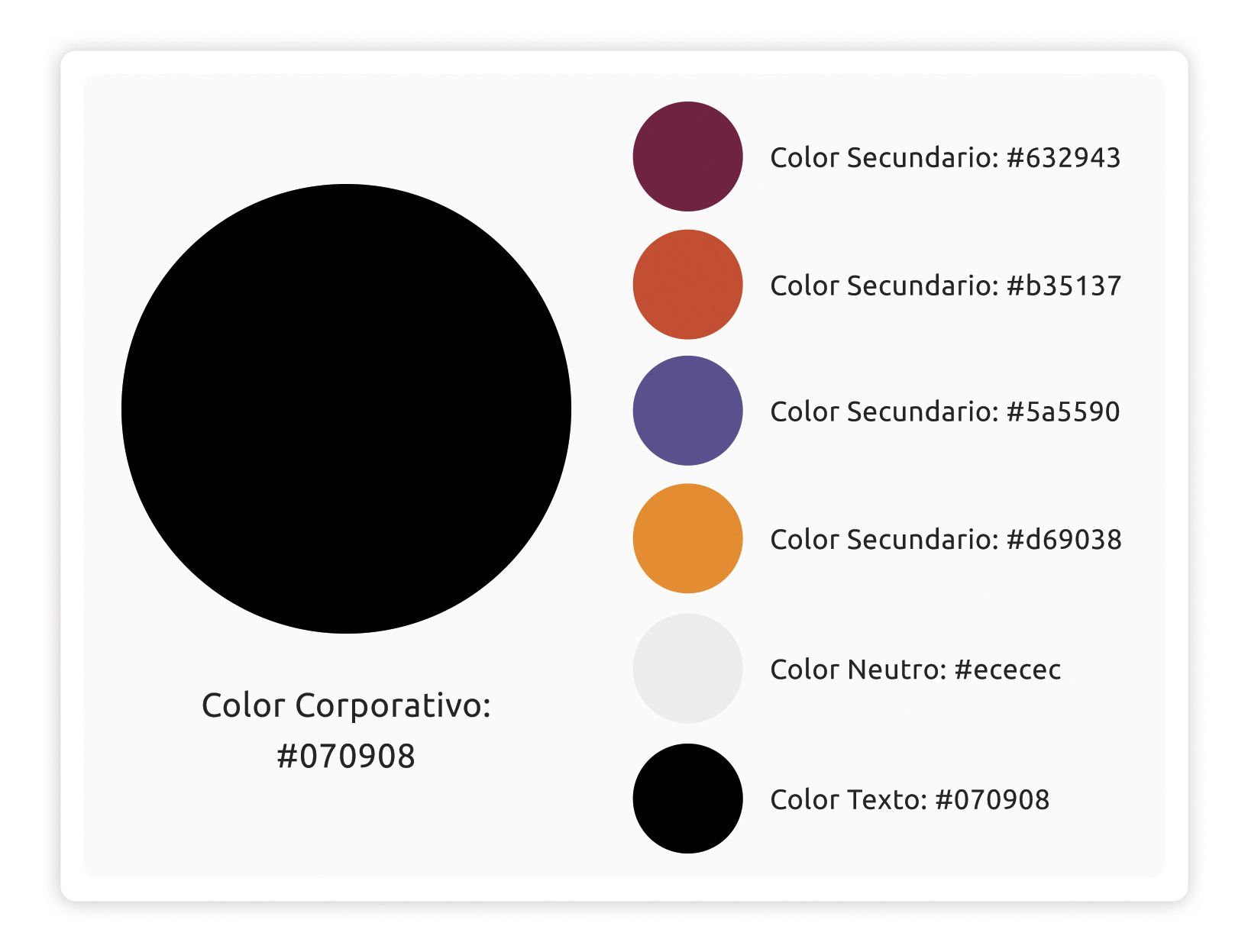
A cada elemento le corresponde su color, no podemos aplicar el mismo color a todos los elementos. Normalmente partimos del logotipo y de ahí elegimos los colores primarios, secundarios y neutros.
Pondré como ejemplo nuestra carta de color:
En nuestro caso he elegido una gama de colores que transmite fuerza y dinamismo. La cantidad y variedad de colores secundarios responde a cubrir la gran cantidad de secciones y contenido que tiene gow.tech, que han de diferenciarse y resaltar por sí mismas. Sin embargo, consciente de que son colores muy fuertes y que su abuso puede cansar la vista del usuario, se utilizan en superficies muy pequeñas dejando a los colores neutros que hagan su labor: relajar la vista del usuario mientras que los colores secundarios atrapan la atención.

Supongamos que tienes un logotipo en color rosa. Según la teoría del color, el complementario sería el verde para lograr un contraste visual. Sin embargo, si todos los elementos del diseño se limitan exclusivamente al rosa y verde, sin incorporar colores neutros o secundarios que complementen la paleta, el resultado puede ser agotador para la vista del usuario. El uso constante de estos dos colores tan contrastantes puede causar fatiga visual y reducir la experiencia de usuario.
Lo mismo ocurre cuando solo elegimos colores neutros. El resultado es monocromático y ningún elemento resalta sobre otro.
Tipografía web
Cuando se trata del diseño de un sitio web, incluyendo blogs y landing pages, no basta con la creatividad y la calidad del contenido; también es esencial elegir una tipografía que combine la estética con la funcionalidad para transmitir información de manera clara a los visitantes.

¿Qué tenemos que considerar a la hora de elegir un tipografía?
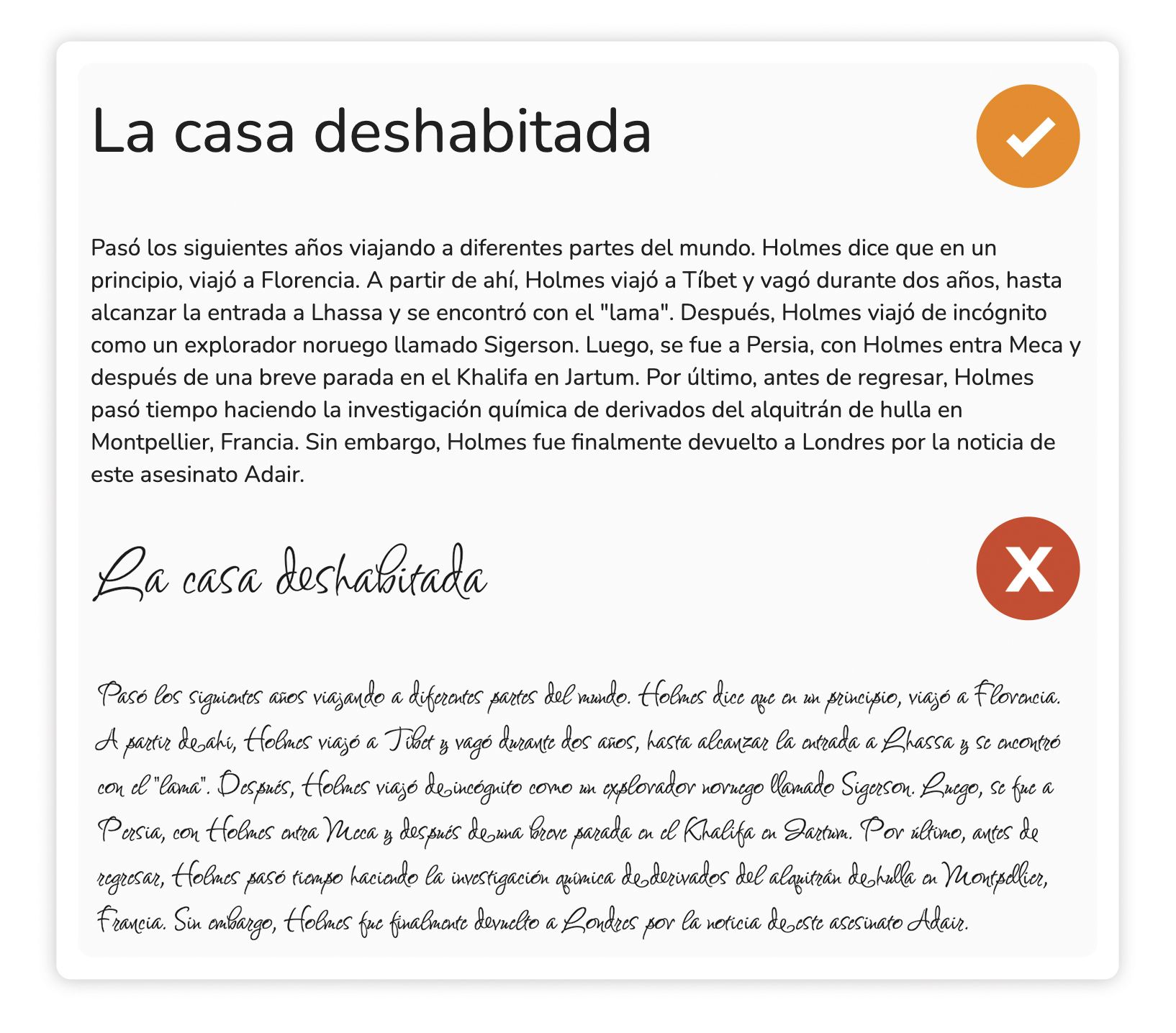
- Opta por una tipografía que sea sencilla para los ojos, la experiencia de lectura será agradable y evitará el cansancio visual. Evita las tipografías ornamentadas.
- La elección de la tipografía debe estar alineada con la identidad de tu marca para evitar confusiones en la percepción del visitante. La tipografía debe reflejar tu estilo. Para transmitir elegancia y sencillez optaremos por una tipografía sin serifa. Usaremos una tipografía con serifa si queremos expresar un enfoque más tradicional y conservador.
- Las tipografías también pueden crear un impacto visual significativo y son tan importantes como las imágenes en tu sitio web.
Jerarquía visual
La jerarquía visual es un principio fundamental de diseño que implica organizar los elementos de una interfaz de acuerdo con su relevancia, con el objetivo de hacer que la interacción sea más sencilla y eficiente para el usuario.
Una jerarquía visual adecuada desempeña un papel crucial al simplificar la comprensión de la información presentada y al dirigir la atención del usuario hacia las acciones que se pretenden promover o destacar. En esencia, se trata de guiar de manera efectiva la experiencia del usuario dentro de una interfaz al dar prioridad visual a los elementos más importantes o relevantes.
Los elementos para construir una jerarquía visual serían:
- Tamaño: El tamaño de los elementos atrae de inmediato la atención de los usuarios. Utilizar el tamaño como herramienta de jerarquía nos permite guiar la forma en que los usuarios procesan el contenido. Esto implica que los elementos más grandes, como encabezados, son los primeros en captar la atención, seguidos de los elementos más pequeños.

- Color: Los colores más brillantes y vibrantes llaman la atención de manera efectiva, los podemos usar para destacar ciertos elementos sobre otros.

- Alineamiento: Los elementos que se desvían del alineamiento destacan visualmente. Alinear elementos de manera consistente crea un orden en la página web, lo que es esencial para lograr diseños limpios y coherentes que faciliten la comprensión del usuario en nuestra página web. Sin embargo, en ocasiones estratégicas, romper esta alineación puede utilizarse para atraer la atención del usuario.

- Repetición: Los elementos diseñados de manera similar se perciben como relacionados o de igual importancia. Por ejemplo, los encabezados del mismo nivel deben mantener el mismo tamaño, color y estilo para que el usuario los identifique con facilidad. Esta consistencia contribuye a una comprensión y navegación más efectivas de la interfaz.

- Proximidad: La atención del usuario tiende a moverse del elemento actual al siguiente más cercano. Para crear un orden de lectura o de atención, es fundamental agrupar elementos de acuerdo con la secuencia deseada. La proximidad permite organizar la información y establecer jerarquías claras en la página web.

- Espacio Vacío: El espacio vacío que rodea un elemento hace que ese elemento destaque más para el usuario. Además, proporciona un respiro visual en la interfaz, evitando la sensación de abrumamiento. Al aislar elementos con espacio vacío, se les otorga una posición jerárquica superior y se facilita la navegación del usuario al permitir que se desplace de un elemento a otro de manera ordenada.

Herramientas y tecnologías
Tecnologías frontend:
Las tecnologías frontend se centran en la creación de interfaces de usuario y en establecer comunicaciones con el servidor. Entre estas tecnologías se incluyen las siguientes:
- JavaScript: Es una de las tecnologías web más ampliamente utilizadas en el ámbito frontend. Este lenguaje de programación multiplataforma permite dotar a los sitios web de mayor interactividad y dinamismo. JavaScript ofrece una amplia gama de funcionalidades, como la creación de animaciones, la manipulación de objetos, la validación de formularios, la modificación intuitiva de elementos web y la gestión de cookies. Además, JavaScript es la base de potentes aplicaciones web como Facebook o Twitter, lo que lo convierte en una de las tecnologías líderes en el desarrollo web actual.
- Html: Es otro pilar fundamental en las tecnologías web y se utiliza como lenguaje de marcado para la creación de sitios web. Consiste en un conjunto de etiquetas que se utilizan para estructurar y describir el contenido de una página web. HTML se encarga de definir elementos como párrafos, imágenes y más. En esencia, HTML se utiliza para representar la información y la estructura de un sitio web. Por lo tanto, es una habilidad esencial para cualquier desarrollador web.
- CSS: Es una tecnología ampliamente empleada en el desarrollo web, especialmente por diseñadores gráficos. CSS (Cascading Style Sheets) se utiliza principalmente para controlar la apariencia visual de los elementos HTML. Permite definir cómo se deben mostrar y presentar las etiquetas generadas por HTML. En otras palabras, CSS se utiliza para dar estilo y diseño a una página web, lo que lo convierte en una herramienta esencial para mejorar la presentación visual de un sitio.
Estas tres tecnologías frontend son fundamentales en el desarrollo web moderno y desempeñan un papel crucial en la creación de sitios web atractivos y funcionales.
Sistemas de Gestión de Contenido (CMS)
Un CMS, que significa Sistema de Gestión de Contenido, es como una herramienta mágica que te ayuda a crear y mantener un sitio web sin necesidad de ser un experto en programación.
En lugar de comenzar desde cero y escribir todo el código para tu sitio web, un CMS se encarga de las partes complicadas, como la creación de páginas, la gestión de imágenes y otras tareas técnicas. Esto significa que puedes concentrarte en lo que realmente importa: el contenido de tu sitio web.
Además de los sitios web, también existen CMS para otras tareas, como organizar y gestionar documentos de manera sencilla.
En GOWtech trabajamos con Ghost:
Ghost es un sistema de gestión de contenido (CMS) basado en Node.js y se destaca por su idoneidad para la creación de blogs y publicaciones en línea. Lo que realmente lo hace especial es su simplicidad, su naturaleza de código abierto y, sobre todo, su velocidad de carga excepcional.

Una de las características destacadas de Ghost es su capacidad de etiquetado de contenido, lo que nos permite organizar y categorizar nuestro sitio web de acuerdo a nuestras necesidades específicas. Esto significa que podemos crear una amplia variedad de categorías, secciones, formatos y flujos de contenido que se ajusten perfectamente a nuestros objetivos, incluyendo opciones para la página de inicio, estructuras de URL personalizadas y soporte para contenido multilingüe.
Si bien es cierto que WordPress ofrece una amplia gama de opciones y plugins, esta versatilidad puede ralentizar el rendimiento del sitio. Con Ghost, obtenemos todas las funciones esenciales que necesitamos y, además, disfrutamos de una velocidad de carga adicional. Esta rapidez no solo agrada a los visitantes, sino que también es apreciada por Google, lo que mejora la visibilidad en los resultados de búsqueda. 😍

Tendencias en Evolución en el Diseño Web
Las tendencias actuales en diseño web continúan abanderando el minimalismo y las animaciones.
El papel del Minimalismo en el Diseño Web
Es común encontrarse con sitios web abarrotados de información desordenada, anuncios y distracciones. Esto ha dado lugar al auge del diseño web minimalista, un enfoque que se centra en la simplicidad, la funcionalidad y la experiencia del usuario.
El diseño minimalista gira en torno al concepto "menos es más". Esta idea central puede desvelarse en 5 grandes principios:
- Claridad y sencillez.
- Funcionalidad y facilidad de uso.
- Jerarquía visual y equilibrio.
- Paleta de colores limitada.
- Tipografía limpia.
El Papel de la Animación en el Diseño Web
Las animaciones tienen el poder de dar vida a los sitios web, transformándolos en experiencias agradables para los usuarios. Sin embargo, su uso incorrecto puede generar confusión y alejar a los visitantes en lugar de retenerlos como posibles clientes.
Las animaciones cumplen diversas funciones, como:
- Creación de Fluidez: En lugar de mostrar instantáneamente un formulario o una nueva página tras hacer clic en un enlace, las animaciones pueden proporcionar una transición suave, lo que es particularmente útil en sitios con interfaces basadas en pestañas.
- Contextualización: Si tu sitio contiene mucho contenido y requiere que los usuarios desplacen hacia abajo, las animaciones que revelan el siguiente elemento pueden guiar a los usuarios sobre qué hacer.
- Invitación a la Acción: Las animaciones pueden destacar elementos interactivos, como resaltar un botón al pasar el cursor sobre él o indicar dónde se está escribiendo en un formulario, lo que hace que la interacción sea más intuitiva.
- Narración: En sitios web complejos, las animaciones pueden servir como tutoriales para guiar a los usuarios sobre su uso, evitando errores y proporcionando información útil.
- Indicación de Progreso: Las animaciones pueden mostrar el avance en un sitio web, como una barra de carga en tiempo real, lo que brinda a los usuarios una sensación de progresión.
Practicas recomendadas
El rendimiento web se refiere a la medición objetiva y la percepción del usuario en cuanto al tiempo que lleva cargar y ejecutar un sitio web. Incluye el tiempo de carga, la interactividad y la fluidez del contenido durante las interacciones del usuario. Para mejorar la carga y el rendimiento de un sitio web, se recomienda considerar las siguientes estrategias:
- Optimizar imágenes. Aunque los usuarios desean imágenes de alta resolución en los sitios web, esto puede aumentar significativamente el tamaño del sitio y afectar el rendimiento. Es recomendable utilizar imágenes de diferentes tamaños y calidades para ahorrar ancho de banda, además, considera la adopción de nuevos formatos de imagen como WebP y JPEG XR, que ofrecen una alta calidad con tamaños de archivo más pequeños.
- Controla la carga de CSS y JavaScript. Los sitios con capacidad de respuesta a menudo combinan el CSS y JavaScript de escritorio y móvil en un conjunto de archivos, pero esto puede afectar el rendimiento al entregar código innecesario al ancho que se está viendo.
Al adoptar un enfoque de diseño web receptivo y centrado en el rendimiento desde el principio, los sitios web pueden ofrecer una experiencia óptima a los usuarios en todos los dispositivos.
El diseño web no es sólo una cuestión de estética. Es un sistema complejo en el que deben de convivir de forma equilibrada la estética, la usabilidad, la accesibilidad, el rendimiento y los objetivos de negocio.
Para dar visibilidad a la web y captar clientes se realizan los servicios de Posicionamiento Web, Publicidad Medios Digitales y Publicidad en Redes Sociales.

